리액트 리덕스를 이용한 간단한 프로젝트
리덕스를 사용하여 간단한 프로그램을 제작하면서,
리덕스를 더욱 잘 이해하기위해 포스팅을 제작하였습니다.
자료들을 참고하여 공부하며,
윗 쪽에는 버튼을 누르면 1씩 증가하게,
아랫쪽은, 제가 원하는 숫자를 넣으면, 그 숫자만큼 더해지는 프로그램을 제작하려고 합니다.
포스팅 요약
1. 프로그램을 만들기전 간단한 정리
1) Provider란?
- Provider은 react-redux라이브러리 안에 있는 컴포넌트입니다.
- 리액트 앱에 스토어를 쉽게 연결하기 위한 컴포넌트 입니다.
2) combineReducer란?
- redux모듈이 제공하는 함수이다.
- 만든 모든 리듀서들을 통합하여 하나의 리듀서로 쓰기 위한 함수이다
3) useSelector란?
- redux의 state조회 (즉, 스토어에 있는 데이터들 조회)
4) useDispatch란?
- 생성한 action 실행
2. 프로그램 만들기
*counter, CounterContainers, Counter:
버튼 클릭시 1씩 증가 혹은 감소하는 프로그램을 위한 모듈과 컨테이너
*counter2, CounterContainers2, Counter2:
원하는 숫자 기입시, 기입한 숫자만큼 증가하는 프로그램을 위한 모듈과 컨테이너
1) 리액트 리덕스 실행
yarn add redux react-redux혹은
npm install redux react-redux
react-redux: 리액트 환경 맞는 리덕스를 사용할 수 있게 해줌.
참고 링크: 리덕스 관련 npm 라이브러리 설치
2) Provider로 감싸기
file: src/index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { createStore } from "redux";
import { Provider } from "react-redux";
import rootReducer from "./module/index";
const store = createStore(rootReducer);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById("root")
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals3) 사용될 모듈 만들기
file: src/module/counter.js
* 버튼 클릭 시, '+'버튼 클릭시 1씩 증가, '-'버튼 클릭시 1씩 감소
const INCREASE = "counter/INCREASE";
const DECREASE = "counter/DECREASE";
export const increase = () => ({ type: INCREASE });
export const decrease = () => ({ type: DECREASE });
const initialState = 0;
export default function counter(state = initialState, action) {
switch (action.type) {
case INCREASE:
return state + 1;
case DECREASE:
return state - 1;
default:
return state;
}
}
file: src/module/counter2.js
* 버튼 클릭시, input에 적힌 숫자 만큼 증가
const INCREASE = "counter2/INCREASE";
const initialState = {
value: 0,
};
export const increase = (num) => ({
type: INCREASE,
number: num,
});
export default function counter2(state = initialState, action) {
switch (action.type) {
case INCREASE:
return { ...state, value: state.value + parseInt(action.number) };
default:
return state;
}
}4) combinereducer로 리듀서 함수들 통합하기
file: src/module/index.js
* 위 두개 모듈 하나로 통합해줌.
(모듈이 수억개라고 생각하면, combineReducers의 편리함을 알 수 있음. )
import { combineReducers } from "redux";
import counter from "./counter";
import counter2 from "./counter2";
const rootReducer = combineReducers({ counter, counter2 });
export default rootReducer;5) 컨테이너 만들기
file: src/Containers/CounterContainers.js
import React from "react";
import Counter from "../components/Counter";
import { useSelector, useDispatch } from "react-redux";
import { increase, decrease } from "../module/counter";
const CounterContainers = () => {
const number = useSelector((state) => state.counter);
const dispatch = useDispatch();
const onIncrease = () => {
dispatch(increase());
};
const onDecrease = () => {
dispatch(decrease());
};
return (
<Counter
number={number}
onIncrease={onIncrease}
onDecrease={onDecrease}
></Counter>
);
};
export default CounterContainers;
file: src/Containers/CounterContainer2.js
import React from "react";
import Counter2 from "../components/Counter2";
import { useSelector, useDispatch } from "react-redux";
import { increase } from "../module/counter2";
const CounterContainer2 = () => {
const number2 = useSelector((state) => state.counter2);
const dispatch = useDispatch();
const onIncrease2 = (num) => {
dispatch(increase(num));
};
return <Counter2 number2={number2.value} onIncrease2={onIncrease2} />;
};
export default CounterContainer2;6) 화면에 보여줄 컴포넌트
file: src/components/Counter.js
import React from "react";
const Counter = ({ number, onIncrease, onDecrease }) => {
return (
<div>
<h1>{number}</h1>
<button onClick={onIncrease}>+1</button>
<button onClick={onDecrease}>-1</button>
</div>
);
};
export default Counter;
file: src/components/Counter2.js
import React, { useState } from "react";
const Counter2 = ({ number2, onIncrease2 }) => {
const [num, setNum] = useState(0);
const onChange = (e) => {
setNum(e.target.value);
};
return (
<div>
<hr />
<h1>CounterContainer2</h1>
<div>
<button onClick={() => onIncrease2(num)}>+</button>
<input type="text" onChange={onChange} value={num}></input>
<p>DisplayNum</p>
{number2}
</div>
</div>
);
};
export default Counter2;7) App에 컨테이너 넣기
import React from "react";
import CounterContainers from "./Containers/CounterContainers";
import CounterContainer2 from "./Containers/CounterContainer2";
const App = () => {
return (
<div>
<CounterContainers />
<CounterContainer2 />
</div>
);
};
export default App;
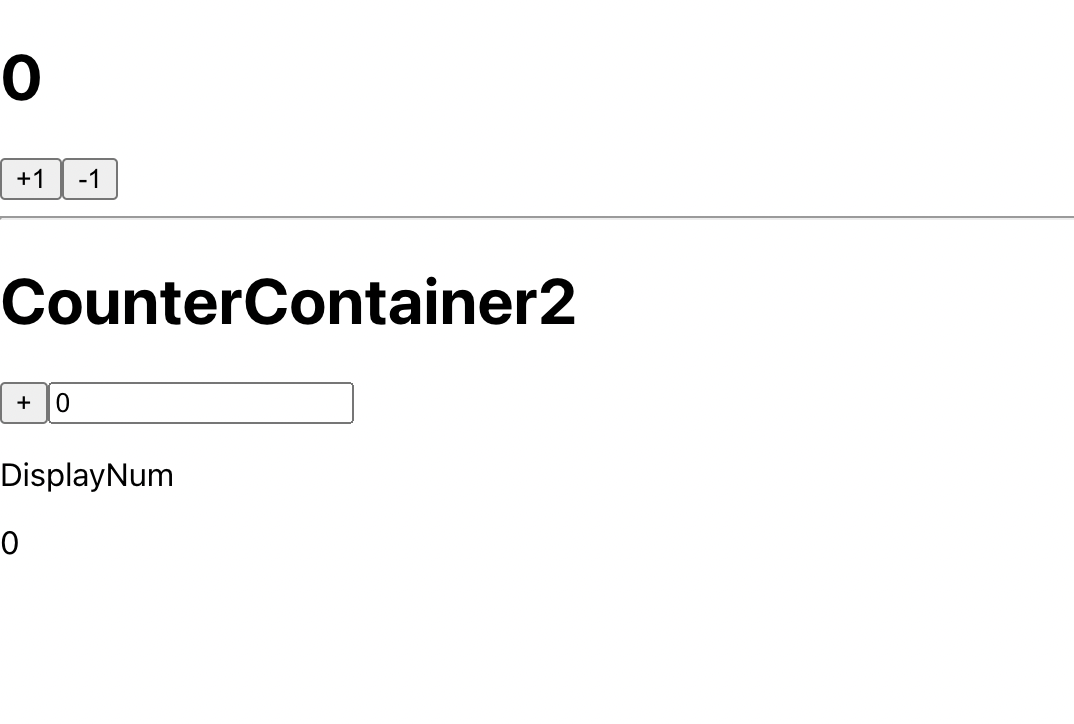
8) 결과
- 이미지 화면

- 영상
3. 참고 포스팅 및 강의 링크들
- 강의
유튜브 생활코딩님 강의
- 참고 블로그
https://react.vlpt.us/redux-middleware/01-prepare.html
* 이 블로그에서 배울게 매우 많습니다.
'(Frontend) 프론트엔드 > (React)리액트' 카테고리의 다른 글
| (React) 리액트 설치 및 실행법 상세하게 이미지로 설명 [2022.05.05 기준] (1) | 2022.05.05 |
|---|---|
| (React) 리액트 라우터 사용하여 고정 메뉴 만들기(react-router v6 2022.4 기준 최신버전) (0) | 2022.04.03 |
| (React) Immer에 대해서/Immer 사용법 (0) | 2021.08.30 |
| (React) 리액트 Todo List + 색깔 바꾸기 기능 추가/ 작은 프로젝트 (0) | 2021.08.28 |
| (React) 아이콘 사용하기 (상세 설명) (0) | 2021.08.26 |




댓글