반응형
(React) 리액트 인라인 스타일/ React Inline style
DOM요소에 스타일을 적용하는 것을 인라인 스타일이라고 한다.
또한 인라인 스타일에는 카멜 표기법(camelCase)을 사용해야 된다.
*카멜 표기법이란 문자 안에서 '-' 기호를 없애고, '-'바로 뒷문자를 대문자로 바꿔주는 것이다.
ex) font-size =>fontSize, background-color => backgroundColor
src/App.js
import React from "react";
const App = () => {
const blog = "코드짜는 문과녀";
const style = {
background: "pink",
color: "gray",
fontSize: "48px",
fontWeight: "600",
padding: 15, // = 15px
};
return <div style={style}>{blog}</div>;
};
export default App;
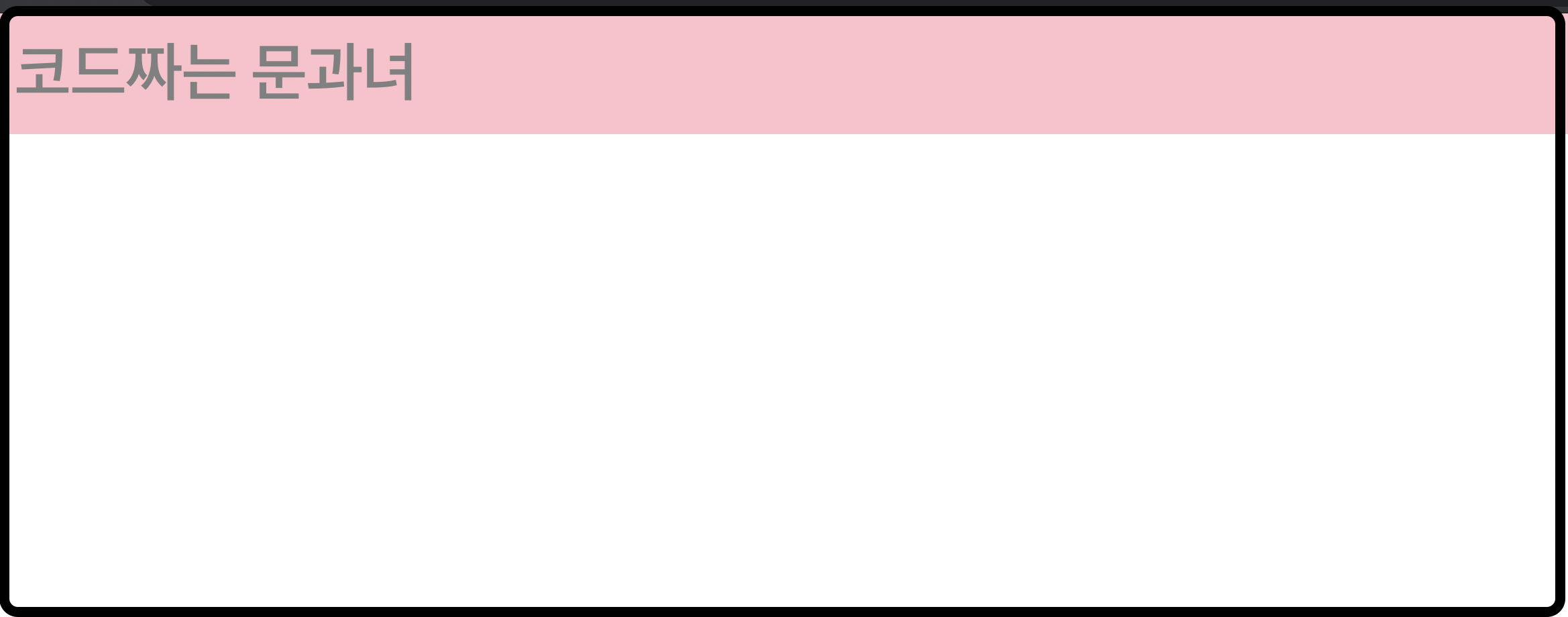
<출력화면>

반응형
'웹 > (React)리액트' 카테고리의 다른 글
| (React) 리액트 state를 사용한 더하기 프로그램 만들기(초간단) (0) | 2021.08.18 |
|---|---|
| (React) 리액트 props, 컴포넌트에게 값 전달하기 (0) | 2021.08.18 |
| (React)리액트 : 함수형 컴포넌트 VS 클래스형 컴포넌트 (0) | 2021.08.18 |
| (React) 리액트 조건부 렌더링/삼항연산자, AND연산자, OR연산자 (0) | 2021.08.17 |
| (React)리액트 설치 및 실행법 상세하게(window & Mac) (10) | 2021.08.03 |




댓글