반응형
Visual Studio Code 자동 코드 정렬
포스팅 요약
1. 저장 시 자동 코드 정렬 설정법
2. prettierrc 사용하여 원하는 형식으로 코드 정렬
<1. 저장 시 자동 코드 정렬 설정법>
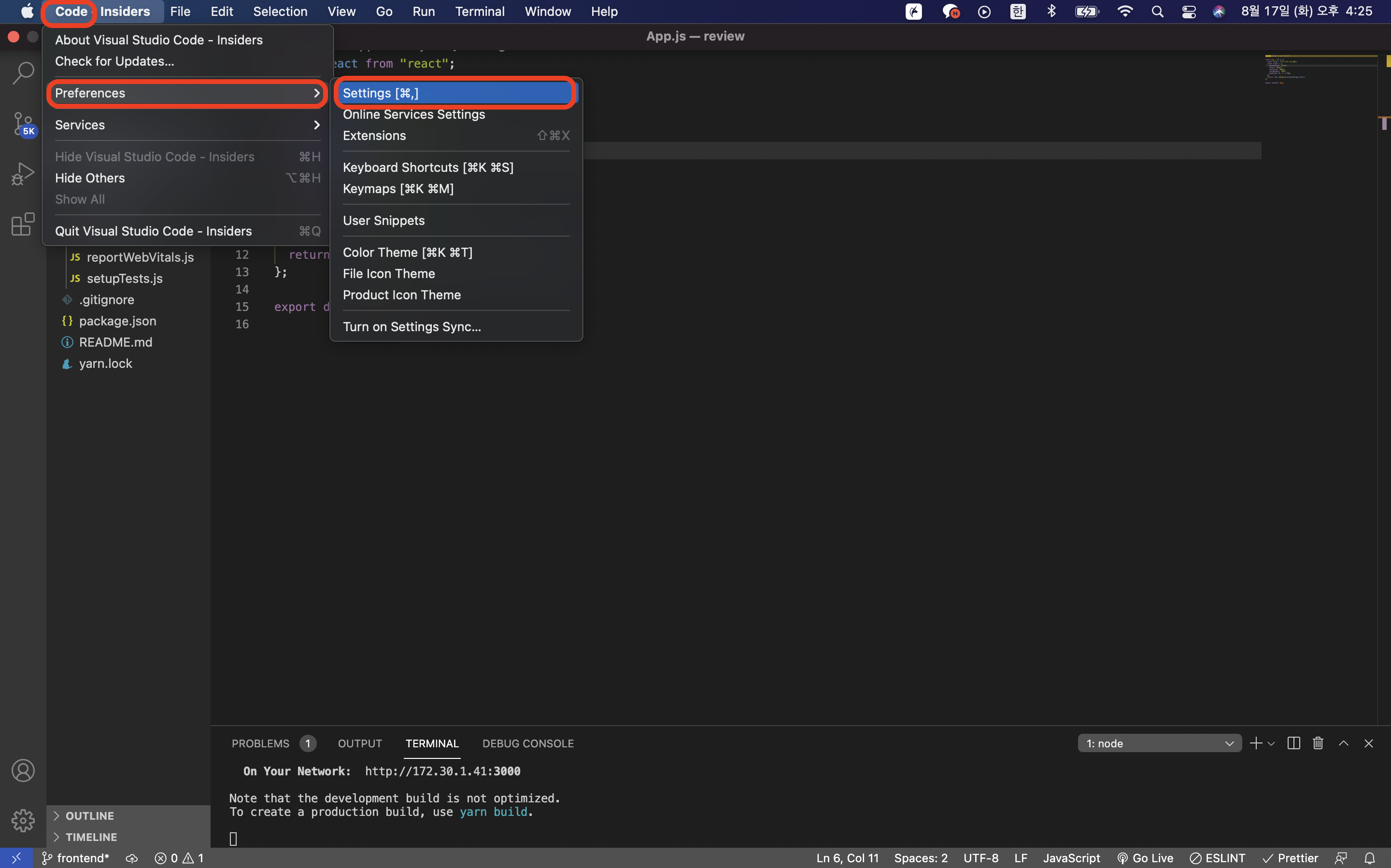
Vscode 열은 후 > code > Preferences > Settings

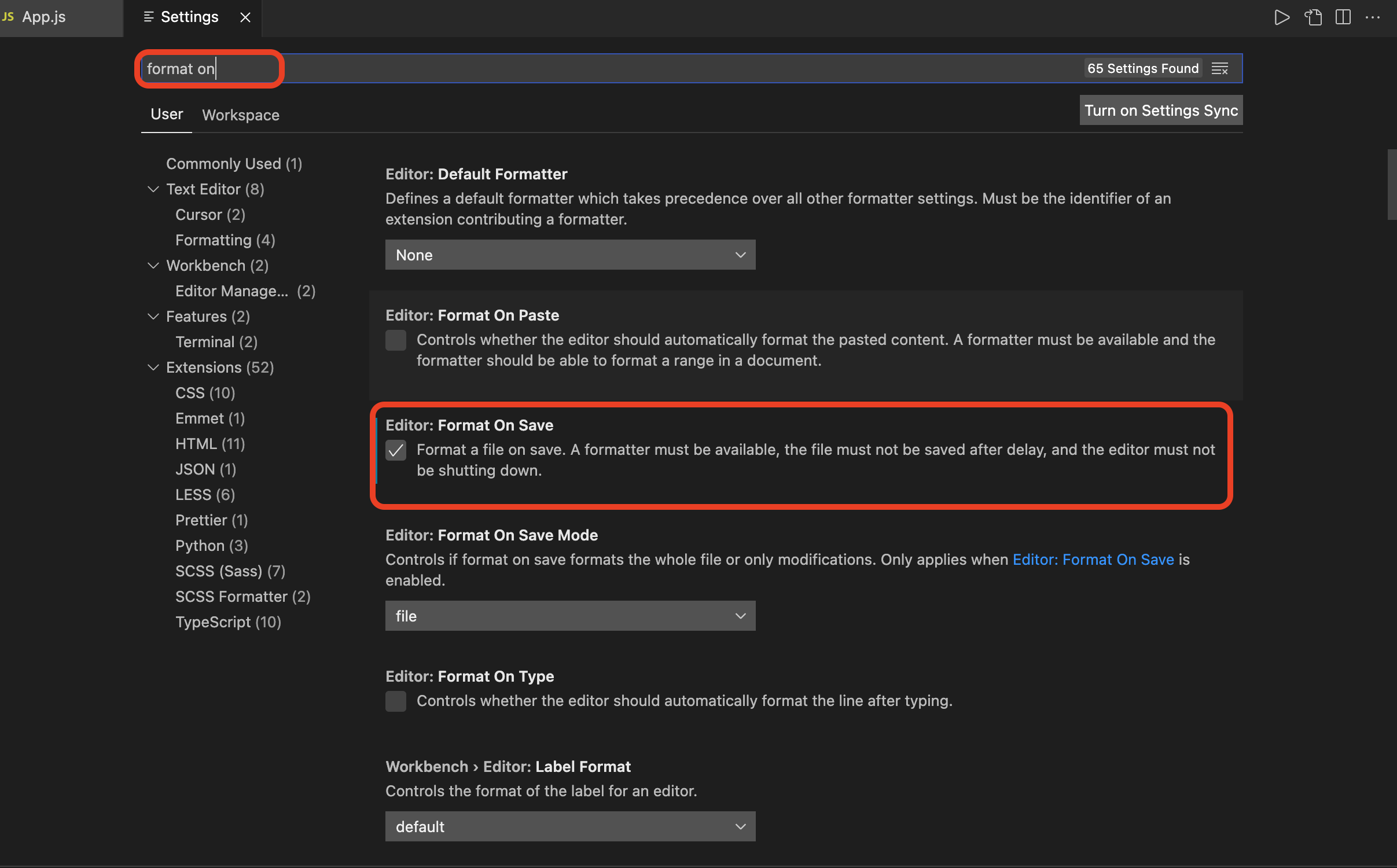
검색창에 format on save 입력 > Format On Save의 체크박스 체크

이렇게 설정하면 저장할때마다 코드가 자동으로 정렬됩니다.
<2. prettierrc 사용하여 원하는 형식으로 코드 정렬>
Prettier 다운로드

프로젝트 폴더에 .prettierrc폴더 생성
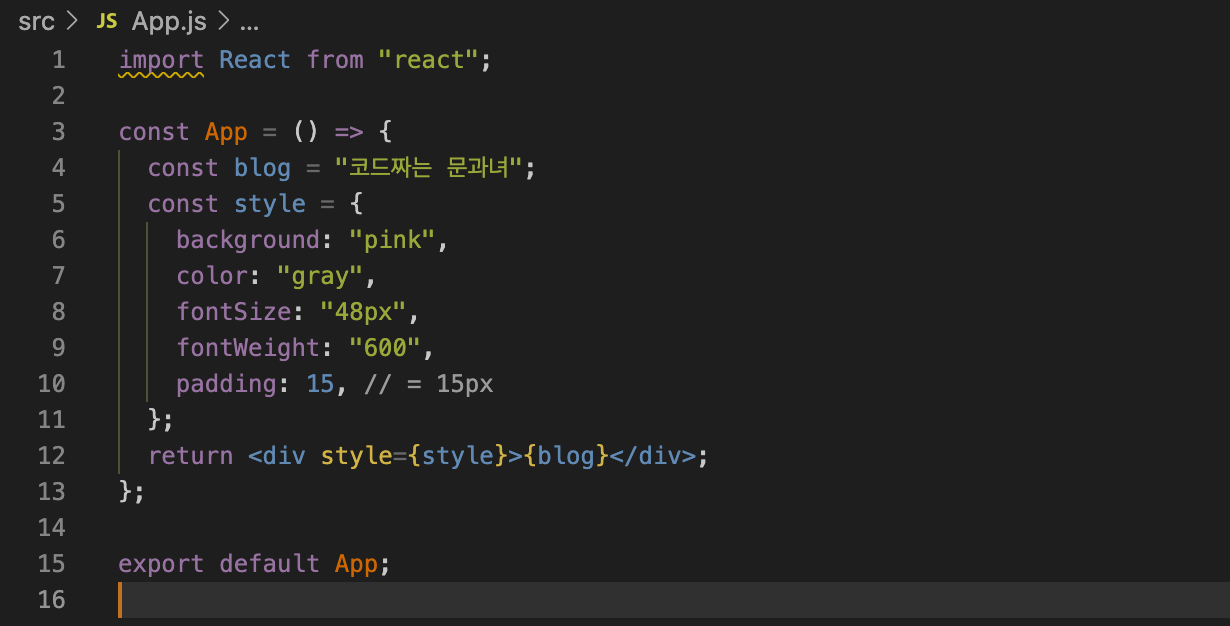
.prettierrc 사용전 코드

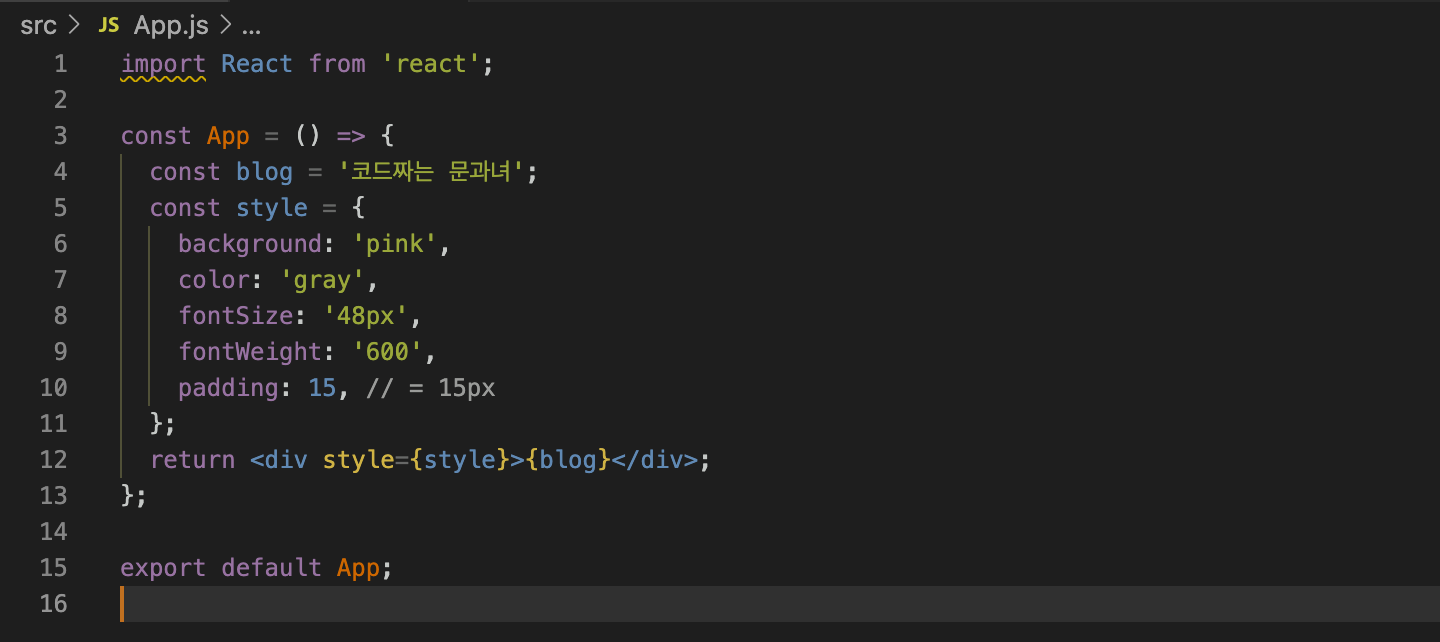
.prettierrc 적용
* 아래 옵션말고도 많은 옵션들이 있습니다. 아래 링크를 참고해 주세요.
https://velog.io/@kyusung/eslint-prettier-config
{
"singleQuote": true, //작은 따옴표 사용
"semi": true,//세미콜론 붙이기
}
적용 후,

prettier은 팀프로젝트시, 일괄된 포멧으로 만들때 사용하기 좋은 것 같습니다!!

반응형
'웹' 카테고리의 다른 글
| 문과생 개발자 면접 - 프론트엔드 개발자 공통 질문 요약 (0) | 2021.10.01 |
|---|---|
| (웹) 밑줄치기 효과/ hover시 밑줄 쳐지는 효과 구현하기(매우 간단) (0) | 2021.07.30 |
| VS Code에서 html, css, 자바스크립트 정렬 단축키/ 단축키 확장프로그램 사용법 (0) | 2021.07.23 |
| (웹)DOM 테이블 추가,삭제/사용자가 원하는 만큼 테이블 추가 삭제 예제(결과화면 有) (0) | 2021.05.11 |
| (웹)맥북 -VsCode(Visual Studio) 라이브 서버(Live Server) 브라우저 설정 (0) | 2021.05.07 |




댓글