깃허브에 프로젝트 올리기
포스팅 요약
1. 깃허브 레파지토리 생성 및 프로젝트 올리기 - 자세한 설명
2. 생성한 레파지토리 - 자세한 설명
레파지토리 생성 및 프로젝트 올리기
1. 깃허브 접속 후 로그인
GitHub: Where the world builds software
GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and feat...
github.com
2. 새로운 레파지토리(repository) 생성

이미지에서 빨간박스로 표시한 New버튼을 누르면, 레파지토리가 생성됩니다.
레파지토리는 자신의 프로젝트 파일을 담을 공간을 생성하는 것입니다.
프로젝트를 만들때마다 새로운 레파지토리를 생성해주시면 됩니다.
3. 생성할 레파지토리 정보 입력

1번에는 프로젝트 이름, 혹은 이 레파지토리에 어떤 프로젝트를 담았는지 나중에 구분할 수 있는 이름을 넣습니다.
2번에서 Public을 눌러 공개로 해줍니다.
Private은 비공개인데, 비공개를 할거면 깃허브에 올리는 이유가 사실 없쥬...!!!
3번을 눌러 레파지토리를 생성해줍니다.
4. 레파지토리 http 주소 복사

사진에 표시한 복사버튼 누르기를 클릭하면, 레파지토리 주소가 복사됩니다.
5. 레파지토리와 연결할 프로젝트 파일 선택

이 파일안에 제가 레파지토리에 올릴 프로젝트가 들어있습니다.
파일을 오른쪽 마우스로 클릭하면,
Window는 Git Bash here을 선택
macOs는 서비스>폴더에서 새로운 터미널탭 열기
(*Git이 컴퓨터에 깔려있어야 됩니다. )

6. Git init
명령창에 git init을 입력하여 깃 저장소를 초기화 시켜준다.
(*깃 저장소를 초기화 시켜줘야지 일반폴더에서 -> 깃저장소로 변한다.)
> git init
7. git status
> git status위 명령어를 입력 하면

위 사진과 같이, 추적하지 않는 파일에 빨간 글씨로 내 프로젝트 파일들 이름이 써져있을 겁니다.
(*저는 Test용이라 파일 하나만 넣었으므로, 하나만 표시됐습니다.)
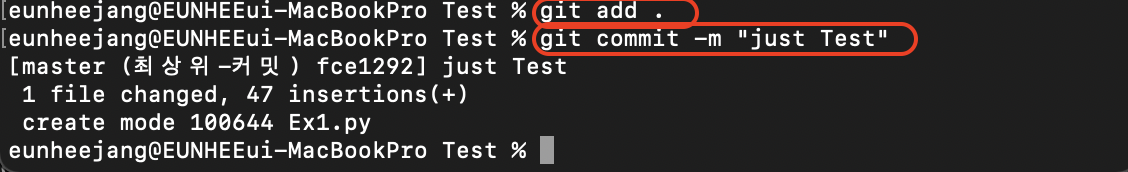
8. 파일 추가 및 커밋메시지
> git add .
> git commit -m "메시지 쓸 것"
git add . :전체 파일 선택
git add <파일 이름> : 특정 파일만 선택
git commit -m "메시지" : 메시지 안에는 변경사항에 관한 간단한 설명 같은거를 넣습니다.
(*예를 들어 프로젝트 문서작성을 추가했다면 > git commit -m "docs" 이런식으로)
9. 레파지토리와 파일 연결
> git remote add origin <복사한 주소>

10. 레파지토리에 파일 추가
> git push origin master
11. 깃허브 새로고침
아까 https 복사한 깃허브 사이트를 새로고침 하면 아래 사진과 같이 변합니다.

이 화면과 같이 뜨면 정상적으로 레파지토리가 생성된 것입니다.
생성한 레파지토리 지우기
1. settings클릭
지우고 싶은 프로젝트의 레파지토리에 들어가서, settings를 클릭한다.

2. 화면 맨 아래로 이동
settings화면에서 제일 아래로 내려가보면 delete 가 있다.

Danger Zone에서 Delete this repository 삭제
3. 입력하라는 내용 입력 후 삭제

입력 후 아래 버튼 혹은 엔터 누르면 삭제 완료됩니다!
도움이 되셨다면 아래 하트 꾹 눌러주세요~

'(Tool)툴 사용법 > (GitHub) 깃허브 사용법' 카테고리의 다른 글
| (GitHub) 깃허브 프로필 꾸미기 - 2탄 (Stats 표 만드는법 + Github작성시 꿀팁) (2) | 2021.09.23 |
|---|---|
| (GitHub) 깃허브 프로필 꾸미기 - 1탄 (스킬 뱃지 만들기) (16) | 2021.09.18 |
| (GitHub)mac OS 깃허브 push 에러/403에러 해결법/토큰번호 생성법 (자세한 설명) (2) | 2021.08.14 |
| (GitHub)깃허브 페이지 404 에러 해결법 총 정리/깃허브 호스팅 404에러 (2) | 2021.08.01 |
| (GitHub)깃허브 fork에대해서/fork하기,취소하기 - 초보자도 이해하기 쉬운 설명 (2) | 2021.07.15 |




댓글