CSS Module: css 클래스 이름 중첩 방지법
* 이 포스팅은 복습을 위한 포스팅입니다.
리액트를 배우면서, CSS와 JavaScript에 대해서 더 알아갈 수 있는것 같습니다.
포스팅 요약:
1. CSS Module을 사용하는 이유
2. CSS Module 사용하지 않았을때
3. CSS Module 사용했을때
1. CSS Module을 사용하는 이유
1. 클래스 이름이 중첩되는것을 방지해준다.
2. 유지보수하기 편해진다
3. 사용 범위를 제한하여, 스타일링 하고싶은 컴포넌트가 다른 컴포넌트와 중복되는
클래스 이름에 의하여 방해되는것을 막아준다.
아래 코드를 보시면 사용하는 이유가 더 와닿을 겁니다. element selector은 바꿔주지 않는다.
2. CSS Module 사용하지 않았을때
실험 내용:
1. Module1과 Module2 두개의 똑같은 컴포넌트를 만든다.
2. Module1과 Module2둘 다 className도 똑같이 한다.
3. module1.css 에 스타일 코드를 짠다. -> Module1.js에 module1.css를 import한다.
4. module2.css는 아무 코드도 짜지 않는다. ->Module2.js에 module2.css를 import한다.
App.js
import React from "react";
import Module1 from "./Module1";
import Module2 from "./Module2";
const App = () => {
return (
<div>
<Module1 />
<Module2 />
</div>
);
};
export default App;
Module1.js
import React from "react";
import "./module1.css";
const Module1 = () => {
return (
<div className="contain">
<h1>Module1</h1>
<button className="btn">Click Me!</button>
</div>
);
};
export default Module1;
Module2.js
import React from "react";
import "./module2.css";
const Module2 = () => {
return (
<div className="contain">
<h1>Module2</h1>
<button className="btn">Click Me!</button>
</div>
);
};
export default Module2;
module1.css
.contain{
width: 500px;
height: 250px;
border: 1px solid black;
}
.btn{
background: pink;
}
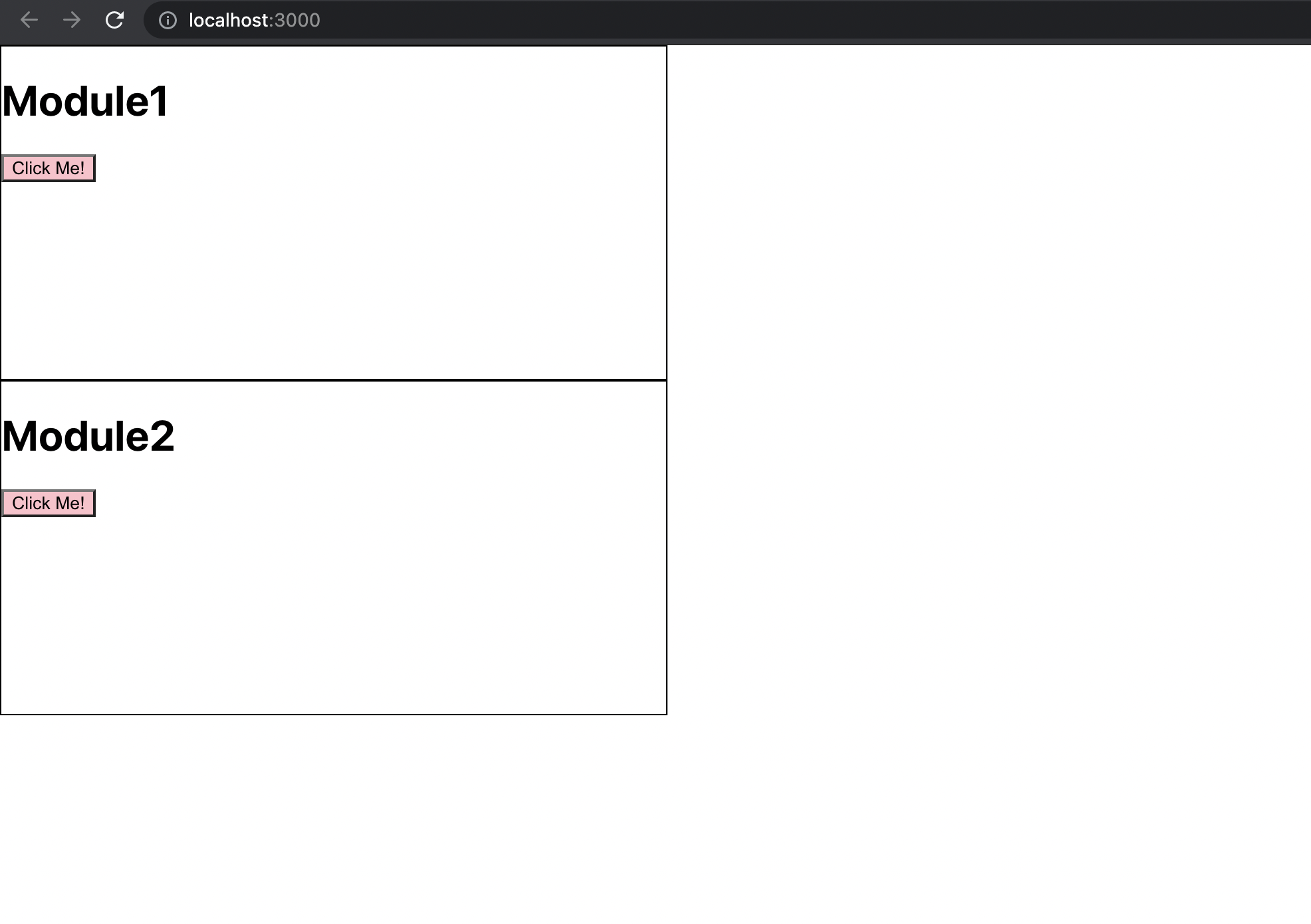
<결과 화면>

<문제점>
> Module1.js에 module1.css를 import했는데 .... Module2.js에도 스타일이 들어갔다
이런 문제 때문에 CSS Module을 사용합니다!!
아래는 CSS Module을 사용했을때 입니다.
3. CSS Module 사용했을때
사용법
> .module.css 확장자로 파일을 저장하면 CSS Module이 적용된다.
> import할때는 import styles from '저장 경로'
> :global 을 사용하여 전역적으로 클래스를 선언할 수 있다.
App.js
import React from "react";
import Module1 from "./Module1";
import Module2 from "./Module2";
const App = () => {
return (
<div>
<Module1 />
<Module2 />
</div>
);
};
export default App;
Module1.js
import React from "react";
import styles from "./module1.module.css";
const Module1 = () => {
return (
<div className={styles.contain}> {/*CSS Module 사용할 스타일*/}
<h1>Module1</h1>
<button className="btn">Click Me!</button> {/*btn은 전역 스타일*/}
</div>
);
};
export default Module1;
Module2.js
import React from "react";
import "./module2.css";
const Module2 = () => {
return (
<div className="contain">
<h1>Module2</h1>
<button className="btn">Click Me!</button>
</div>
);
};
export default Module2;
module1.module.css
.contain{
width: 500px;
height: 250px;
border: 1px solid black;
}
:global .btn{
background: pink;
}
<결과 화면>

> contain 스타일은 Module1에만 적용됨
> btn은 global을 적용했기 때문에 Module1, Module2둘 다 들어감.
참고 서적:
리액트를 다루는 기술
참고 링크:
1. CSS Module: Why are they great? -> CSS Module을 사용하는 이유
2. CSS Module: react component styling -> CSS Module사용 했을때 VS CSS Module사용 안했을때
'(Frontend) 프론트엔드 > (React)리액트' 카테고리의 다른 글
| (React) 아이콘 사용하기 (상세 설명) (0) | 2021.08.26 |
|---|---|
| ClassName 2개 적용하기 (0) | 2021.08.26 |
| (React) useMemo와 useCallback 사용법 (0) | 2021.08.24 |
| (React) useReducer 사용법 / useReducer와 이벤트 함께 사용하기 (0) | 2021.08.24 |
| (React) 리액트 useEffect 사용법 (0) | 2021.08.23 |




댓글