맥북 사파리 개발자 도구
포스팅 요약
<포스팅 목적>
맥북 사파리 개발자 도구 여는 단축키는 : option+cmd+i
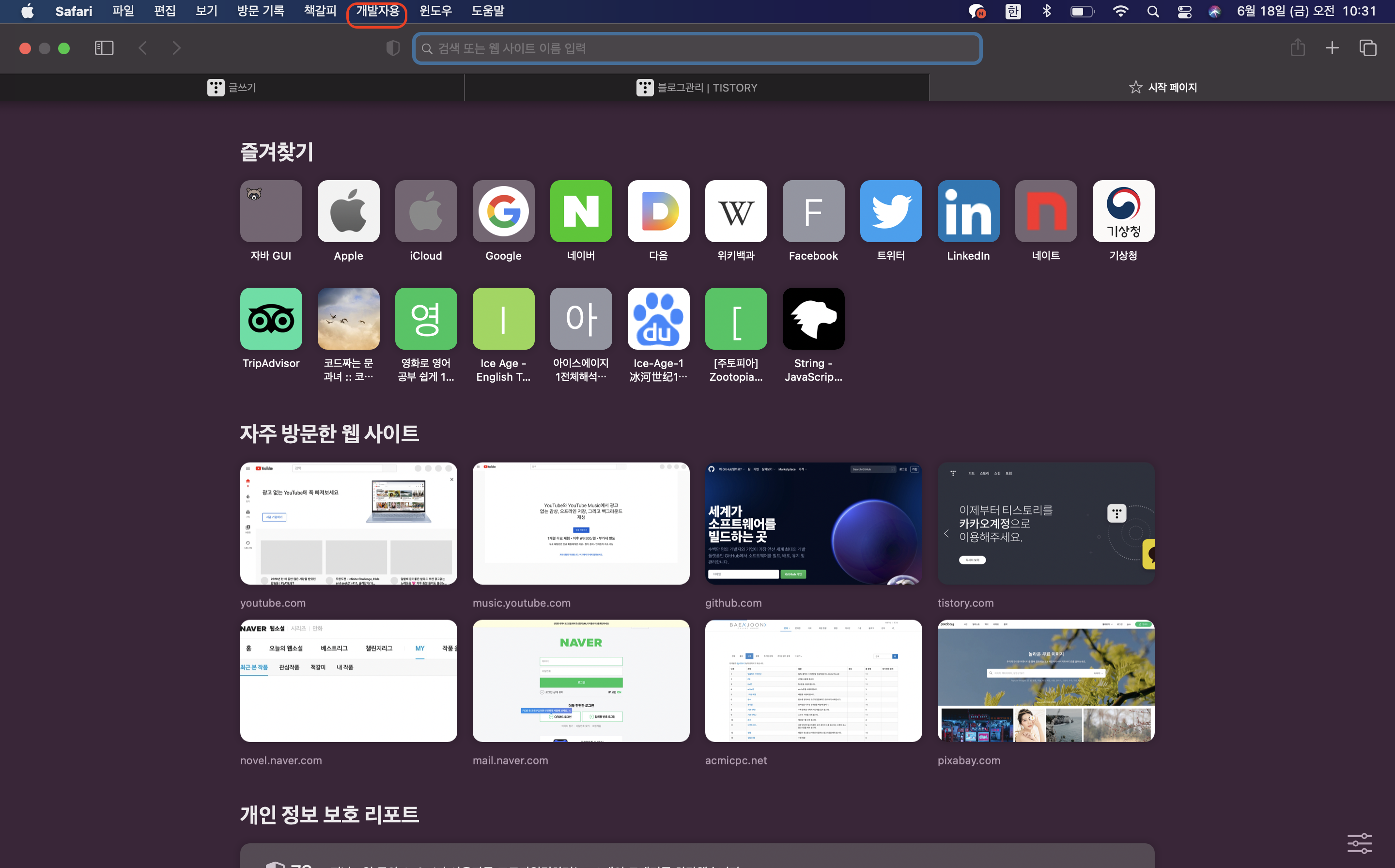
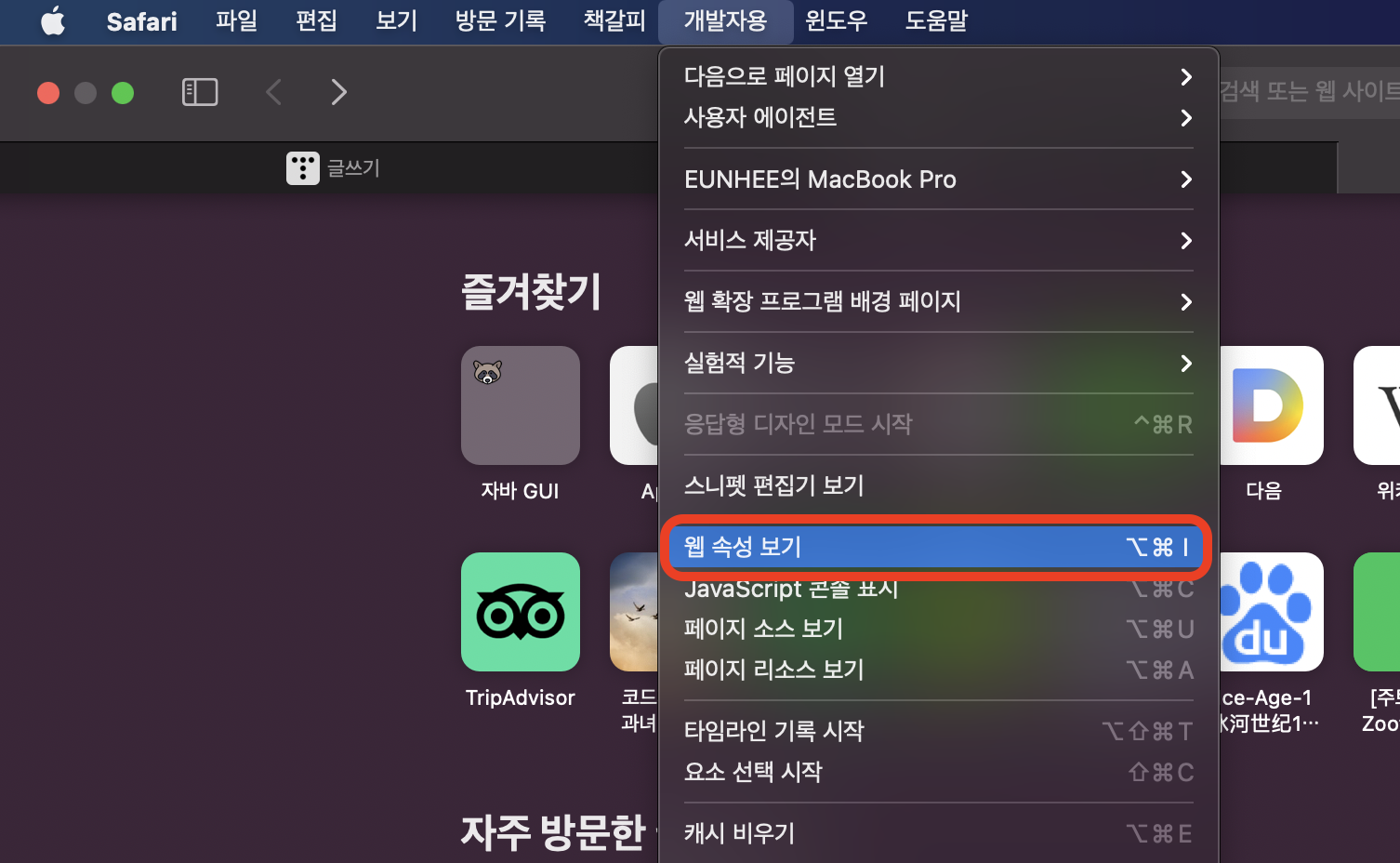
아래 사진 빨간 네모박스를 보시면,
저는 이미 사파리 메뉴막대에 개발자용 메뉴를 볼 수 있게 해놓았습니다.

이제부터 할 포스팅은!!!
1. 메뉴바에 개발자용 메뉴가 없으신 분들을 위해 설정하는법 알려드리겠습니다.
2. "있는데 어떻게 사용하는지 모르겠다" 라는 분들을 위해서도 아래 사용법 적어 놓았습니다.
<사파리화면 위에 개발자 도구 설정하는 법>
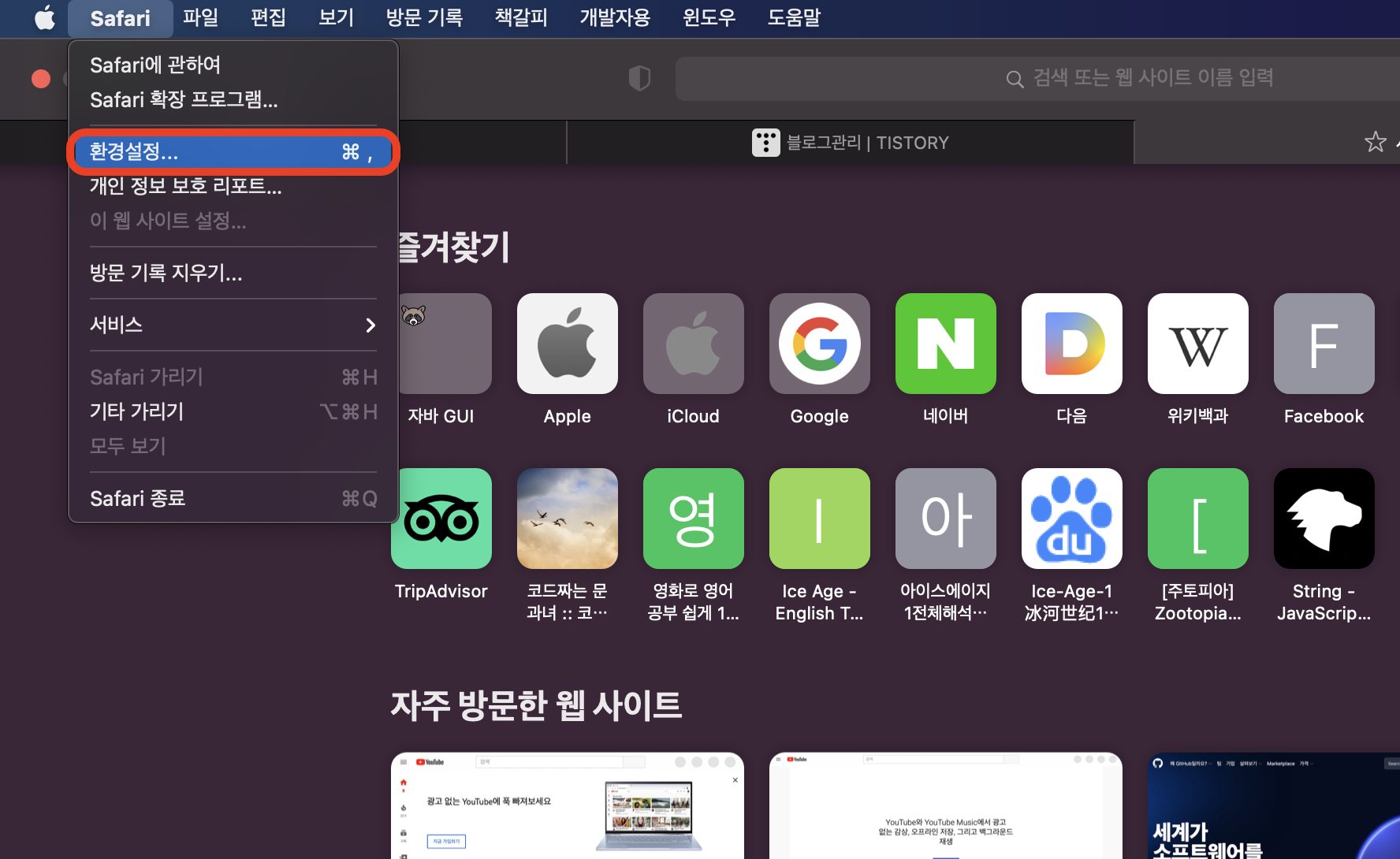
1. 사파리 환경설정

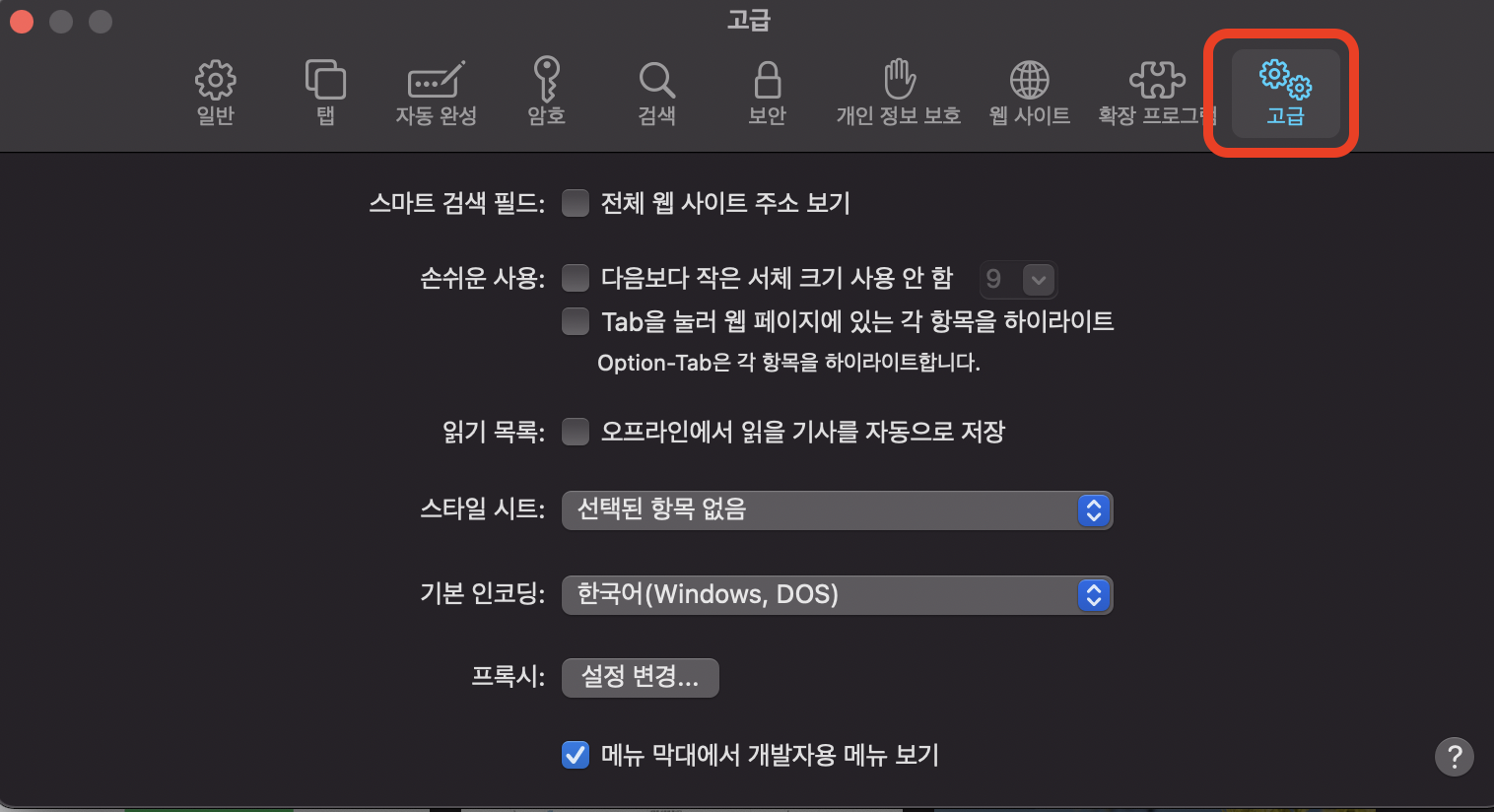
2. 고급

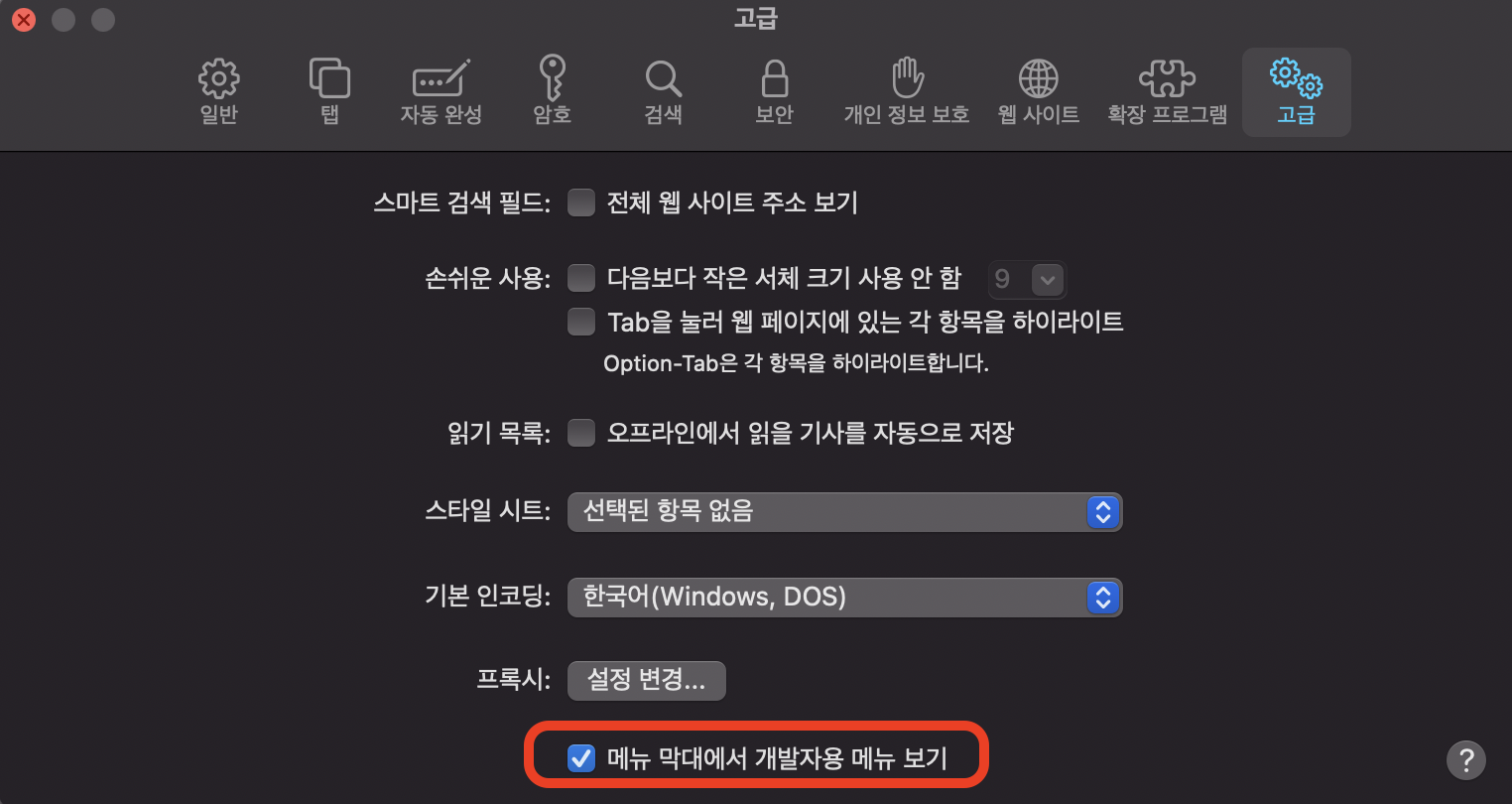
3. 메뉴 막대에서 개발자용 메뉴 보기 체크

<개발자 도구 사용법>
1. 웹속성 들어가기
(* option+cmd+i 단축키로 바로 켜기.)

개발자용 도구로 가서 "웹 속성 보기" 누르기 or
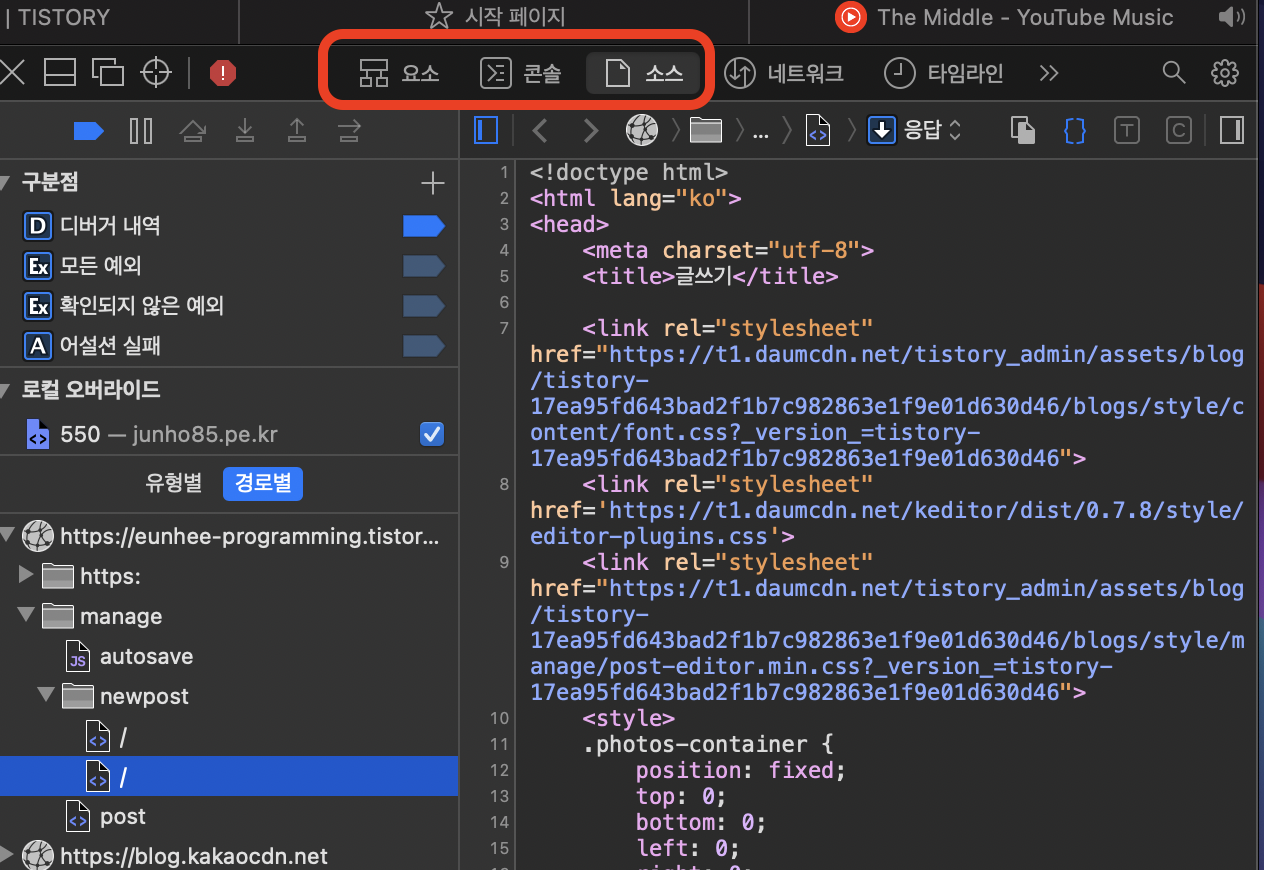
2. 요소/콘솔/소스 알아보기

요소: css ,페이지 전체 스타일 담당
콘솔: 페이지에서 바로 코드 실행 해볼 때/자바스크립트 console.log() 확인 창
소스: html, 페이지 뼈대 담당
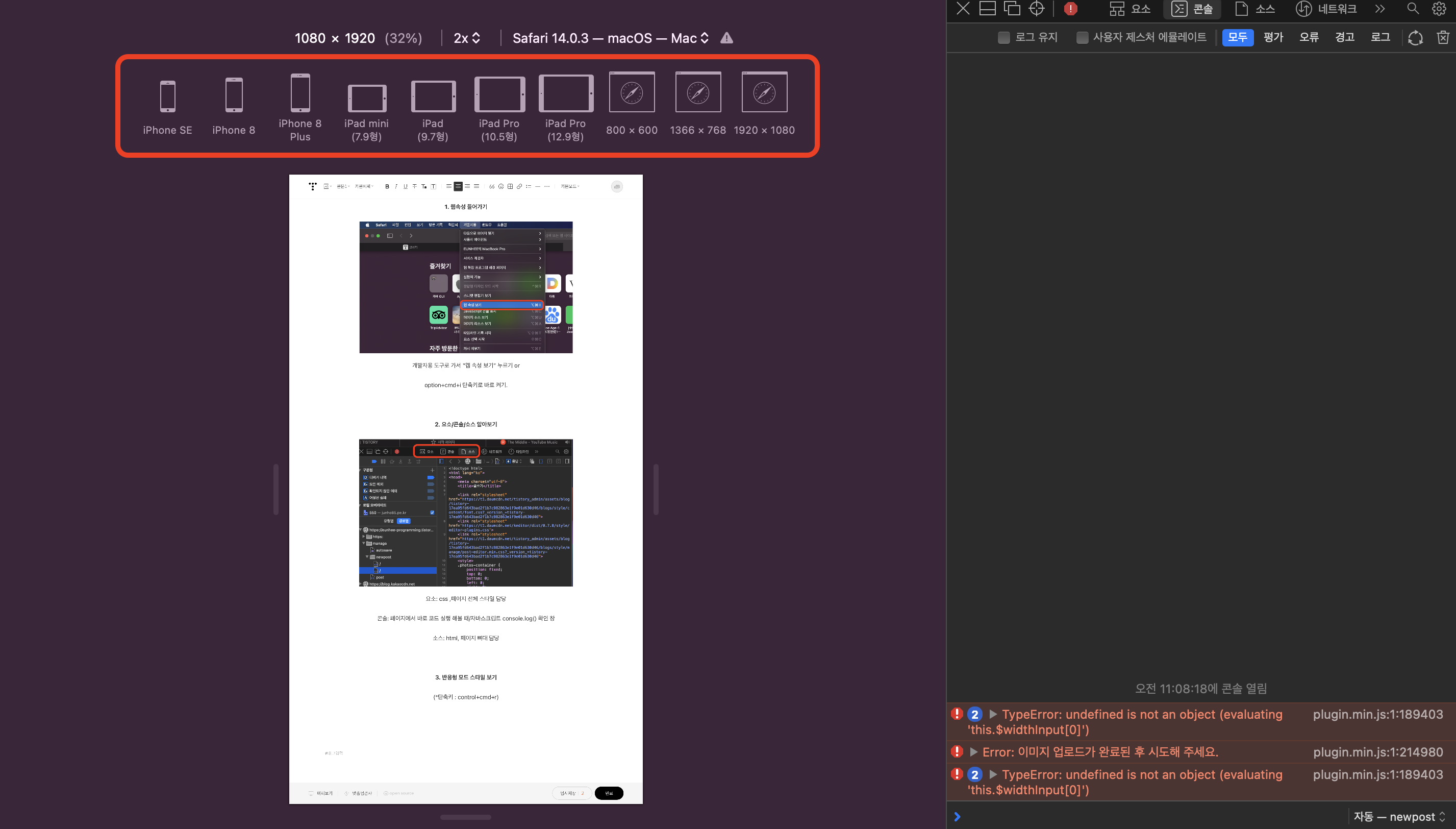
3. 반응형 모드 스타일 보기
(*단축키 : control+cmd+r)

빨간 박스 안에 원하는 크기를 선택하면, 그 크기일때 스타일이 어떻게 변하는지 볼 수 있다.
프론트엔드의 경우, 오른쪽의 요소/콘솔/소스에서 html,css 보면서 작업하면 된다.
control+cmd+r을 한번 더 누르거나, 개발자용 도구 가서
응답형 디자인모드 종료를 다시 눌러주면 종료된다.
<개발자 도구 전체화면으로 켜지는 경우 해결법!>
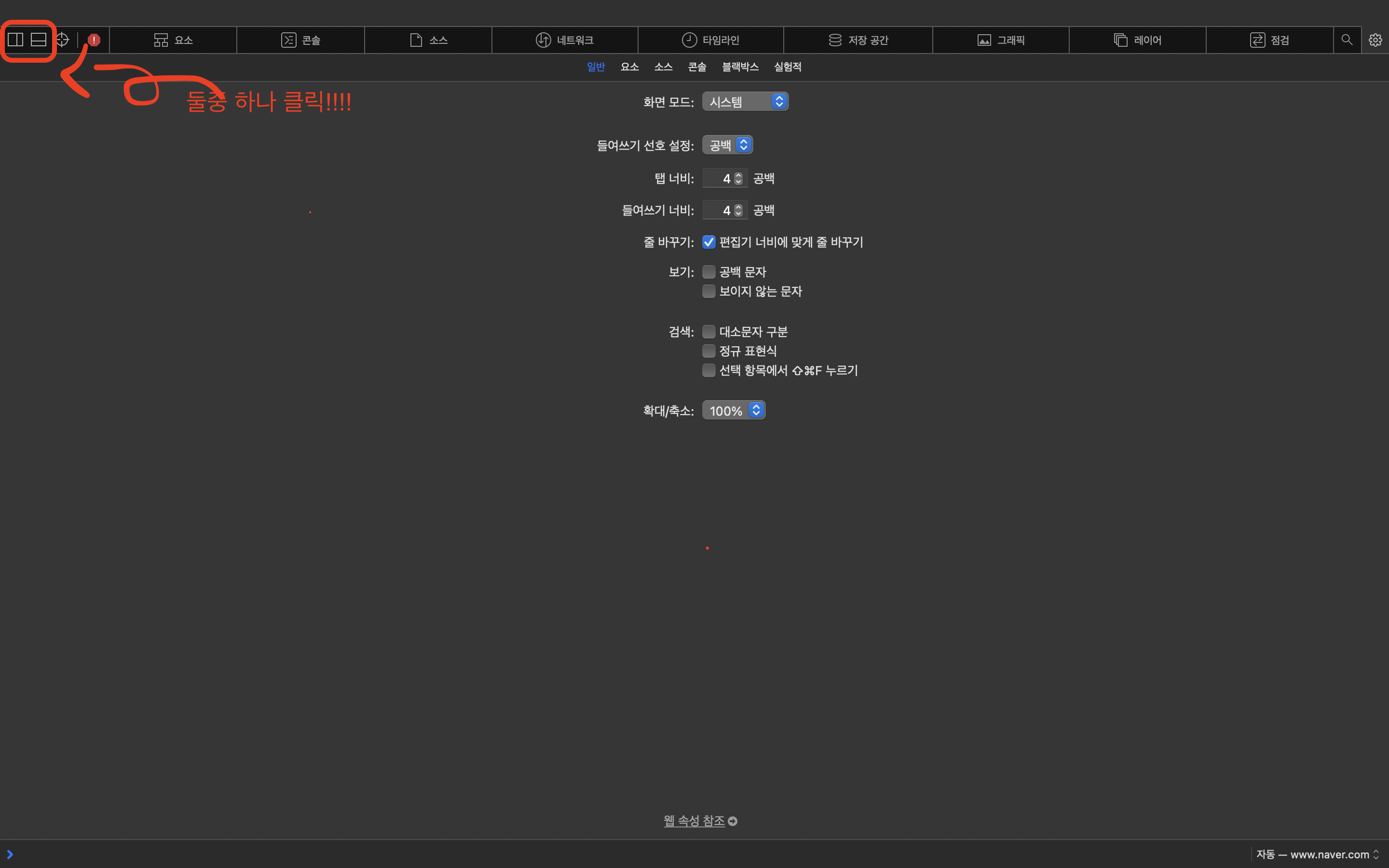
1. 문제의 상황
아래 이미지와 같이 개발자 도구가 전체화면으로 켜질 경우,
빨간색화살표로 표시한 곳에 보이는 버튼 두개중 하나를 클릭해 주세요!


왼쪽 버튼은 개발자 도구 창을 오른쪽에 배치,
오른쪽은 개발자 도구를 화면 아래에 배치시켜 줍니다.
2. 시작화면에서 개발자 도구 단축키를 눌러 켰을 경우
아래 화면과 같은 인터넷 창을 열었을때 처음 나오는 시작페이지에서,
개발자 도구를 키면 콘솔창에 보여질게 없으므로, 개발자도구가 전체화면으로 나옵니다.(사파리에 한해서 입니다!!!)
특정 페이지에 들어가셔서 개발자 도구를 열어주세요~ :)

도움이 되셨다면 하트 꾹 눌러주세요~ :)

'(Mac)맥북 사용설명서' 카테고리의 다른 글
| (Mac)맥북 숨김파일 보기/ 숨김파일 해제 (2) | 2021.07.08 |
|---|---|
| (Mac)맥북 확장자명 보기 및 설정 (0) | 2021.06.24 |
| (Mac) 맥북 인터넷 방문 기록 삭제법 (0) | 2021.05.20 |
| (Mac)맥북 특정 폴더로 이동하기/ 맥북 사용자파일, 다운로드파일 찾기 (0) | 2021.05.10 |
| (Mac)m1 비주얼 스튜디어 코드(VSCode) 단축키 활성화 (0) | 2021.05.04 |




댓글